|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�uStiLL�v �f�U�C�����229
�A�C�R�����g���Ă킩��₷�����j���[�����낤 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
|
|
|
|
|
|
|
|
|
�@ |
�y�e�[�}�z
����́AStiLL�̃{�^���e���v���[�g�ȊO�̉摜��A�C�R�����g���āAStiLL�̋@�\���g�����@��������܂��B |
�@ |
�@ |
�y���@�z
Excel�ɃI�u�W�F�N�g��}�����AStiLL�@�\�����蓖�Ă܂��B |
�@ |
�@ |
�y�Q�l�z
�摜��A�C�R���́A�@�\������e�ɉ��������̂�I�����܂��傤�B |
�@ |
|
|
|
|
|
|
|
|
|
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
|
|
|
|
|
|
|
|
|
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�� ����̓��e |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
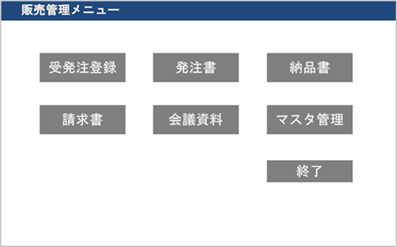
�X�}�[�g�t�H����^�u���b�g�̕��y�ŁA���������A�C�R���Ŕ��f���A���삷��@����|�I�ɑ����Ȃ�܂����B |
|
|
|
|
|
|
|
|
|
|
|
PC�̃V�X�e���ł��A���������̃��j���[���A�摜��A�C�R�������������j���[�ɂ��邱�ƂŁA�F�������オ��A�g���₷���Ȃ�Ǝv���܂��B |
|
|
|
|
|
|
|
|
|
|
|
����́AStiLL�̃{�^���e���v���[�g�ȊO�̉摜��A�C�R�����g���āAStiLL�̋@�\���g�����@��������܂��B |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�yStiLL�ō쐬�����Ɩ����j���[��z |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�y�]���̃��j���[��z |
|
|
|
|
|
�y�A�C�R�����g�������j���[��z |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�y�菇1�z StiLL�̋@�\���g����I�u�W�F�N�g�Ƃ� |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
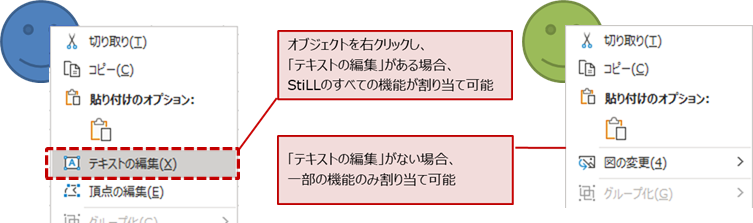
��{�I��Excel�ɑ}���ł���قƂ�ǂ̃I�u�W�F�N�g��StiLL�̋@�\�����蓖�Ă邱�Ƃ��ł��܂��B |
|
|
|
|
|
|
|
|
|
|
|
�A���A�I�u�W�F�N�g�̎�ނɂ���āA�g����StiLL�̋@�\�ɐ���������܂��B |
|
|
|
|
|
|
|
|
|
|
|
�|�C���g�́A���̃I�u�W�F�N�g���u���������͂ł��邩�v�ł��B |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�I�|�C���g |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
���������͂ł��邩�ǂ����́A���̃I�u�W�F�N�g���E�N���b�N���āA�u�e�L�X�g�̕ҏW�v���\������Ă��邩�Ŕ��ʂ��܂��B |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�Q�l |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
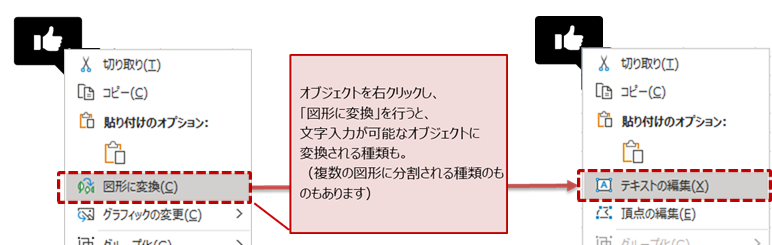
�u�}���v���{��>�u�}�v>�u�A�C�R���v�ɂ���A�C�R���ނ̒��ŁA�u�}�`�ɕϊ��v���s���ƁA�Ȍ�u�e�L�X�g�̕ҏW�v���ł�����̂���܂��B |
|
|
|
|
|
|
|
|
|
|
|
�i�A�C�R���̑}�����o����Office���i�̓o�[�W�����ɂ��قȂ�܂��j |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�y�菇2�z �I�u�W�F�N�g��StiLL�̋@�\�����蓖�Ă� |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�C�ӂɑ}�������I�u�W�F�N�g��StiLL�̋@�\�����蓖�Ă���@�͈ȉ��̂Ƃ���ł��B |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
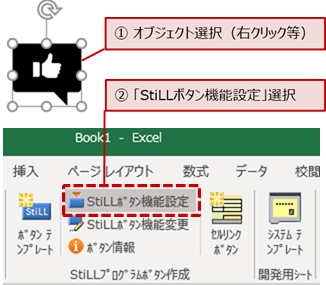
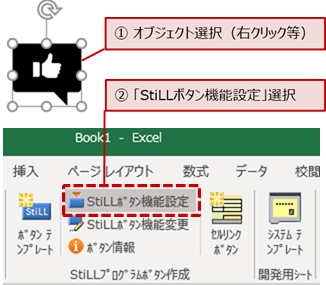
�@ �I�u�W�F�N�g��I�� |
|
|
|
|
|
|
|
|
|
|
|
�A �uStiLL�v>�uStiLL�{�^���@�\�ݒ�v��I�� |
|
|
|
|
|
|
|
|
|
|
|
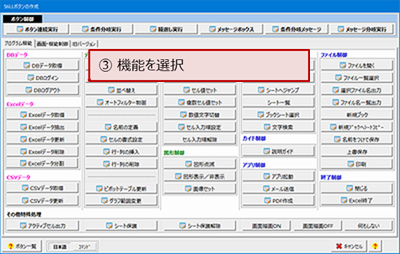
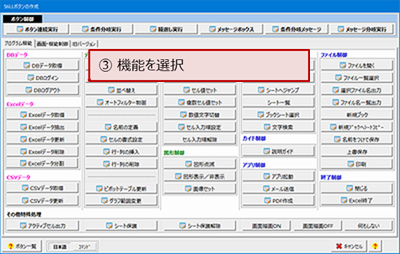
�B
StiLL�{�^���@�\�I���ꗗ����A�쐬�������@�\��I���B�i�ʏ��StiLL�{�^���쐬�菇�Ɠ����j |
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�y�菇3�z �����̃I�u�W�F�N�g��g�ݍ��킹��StiLL�{�^���ɂ��� |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
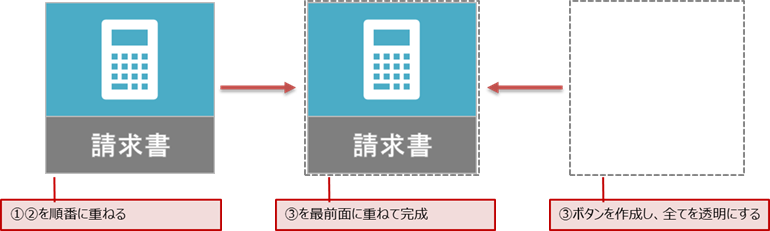
���������͂ł��Ȃ��摜��A�C�R���I�u�W�F�N�g�́A�ォ��StiLL�{�^�����d�˂邱�ƂŁA�N���b�N���Ă���悤�Ɍ����邱�Ƃ��ł��܂��B |
|
|
|
|
|
|
|
|
|
|
|
StiLL�{�^���́A�h��Ԃ��A�g���A�^�C�g�����\���i�����j�ɂ��āA�I�u�W�F�N�g�̏�ɏd�˂܂��B |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
StiLL�{�^�����쐬 |
|
|
|
|
�F�E�t�H���g�E�g�����ɂ��� |
|
|
|
|
�摜�E�A�C�R���I�u�W�F�N�g�̏�ɏd�˂� |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
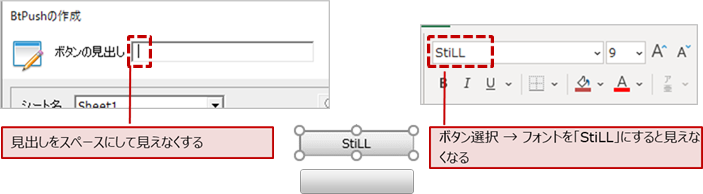
�I�q���g�i�{�^���̌��o���������j |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
StiLL�{�^�����ɂ��Ă��A�{�^���̌��o�����\������āA�ז��ȏꍇ������܂��B |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
���̏ꍇ�A���o�����u�X�y�[�X�v�ɂ������A�{�^���S�̂�I�����āA�t�H���g���uStiLL�v�ɕύX����ƁA���o���������Ȃ��Ȃ�܂��B |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
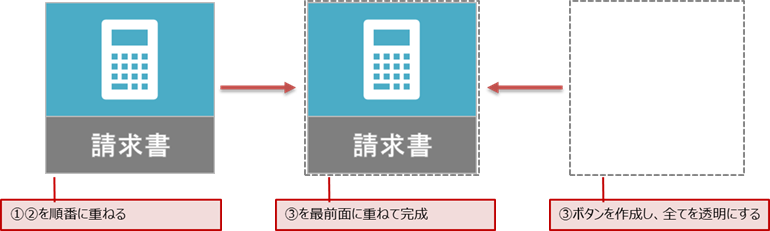
�y�Q�l�z�F�w�i�E���o���E�A�C�R���{StiLL�{�^�����g�����f�U�C���� |
|
|
|
|
|
|
|
|
|
|
|
�@ �x�[�X�}�`�A���o���}�`�i�u�}���v>�u�}�`�v>�u�e�L�X�g�{�b�N�X�v��}���j |
|
|
|
|
|
|
|
|
|
|
|
�A �d��A�C�R���i�u�}���v>�u�}�`�v>�u�A�C�R���v����I���E�}���j |
|
|
|
|
|
|
|
|
|
|
|
�B StiLL�{�^�� |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�I�|�C���g |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�@�`�B�̏��ŃI�u�W�F�N�g���O�ʂɂ���悤�ɂ���B |
|
|
|
|
|
|
|
|
|
|
|
�e�I�u�W�F�N�g�̏��Ԃ́A�u�z�[���v>�u�����ƑI���v>�u�I�u�W�F�N�g�̑I���ƕ\���v�őI���E�ړ������邱�Ƃ��ł��܂��B |
|
|
|
|
|
|
|
|
|
|
|
�e�I�u�W�F�N�g�̈ʒu��傫���𑵂���̂́A�uStiLL�v>�u�I�u�W�F�N�g�̔z�u�v�J�e�S���@�\���g���ƕ֗��ł��B |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�{�^��������A�u�z�[���v>�u�����ƑI���v>�u�I�u�W�F�N�g�̑I���v�ŁA�}�`�S�Ă�I���E�E�N���b�N�Łu�O���[�v���v���邱�ƂŁA |
|
|
|
|
|
|
|
|
|
|
|
�I����ړ����y�ɂȂ�܂��B |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�� �Q�l |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
�@ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�摜��A�C�R���́A�@�\������e�ɉ��������̂�I�����܂��傤�B |
|
|
|
|
|
|
|
|
|
|
|
StiLL�{�^���e���v���[�g�ɂ��g���ݍς̃A�C�R���t���{�^���������p�ӂ���Ă��܂��̂ŁA�����p���������B |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�ȏ� |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
�i�e�{�^���̐ݒ���e�̏ڍׂ�StiLL�w���v�����m�F���������j |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Copyright(C) �A�C�G���A�C�����������@���f�]�ڂ��ւ��܂� |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|